
youtubeなどの配信画面でよくみる、mooncapeさんの時計。いちばんベーシックでめちゃくちゃ使いやすく、これをはめ込むのが前提の配信画面もよく見ます。 配布ページでもカスタムについての記事リンクが貼られていますが、この記事ではもう少し詳しく解説しています。
google fontsってなに、英語だからDL方法がわからない、そもそもソースってどう見るの、という方はレッツチャレンジ。
まずは元となるmooncapeさんの時計とDLしましょう。
1. ソースを開く
適当なテキストエディタとブラウザで開きます。OSに標準装備されているメモ帳や、テキストエディタでかまいません。
VScodeやsublime textなどのコードエディタ向けのエディタを使うと色分けされてやりやすいです。
DLしたファイルはブラウザで確認しましょう。
このあとは、テキストエディタを保存→ブラウザを更新、で変更が確認できます。テキストエディタの保存は必ず、拡張子はそのまま.htmlで保存します。
2. フォントの変更
フォントに関する記述はclock01.htmlのこのあたり。
読み込まれているwebフォントと、フォント名を変更すると変わります。clock02〜05も似たような場所にフォントの記述があります。
<!-- clock01.htmlの20行目あたり --> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@700&display=swap" rel="stylesheet">
/* clock01.htmlの30行目あたり */ body { text-align: center; font-family: 'Roboto', sans-serif; /* ここ!!!! */ color: #000; background-color: #999; }
2-1. フォントを探す
デフォルトでは無料で使えるwebフォントのgoogle fontsから、Robotというフォントを読み込んでいます。
今回は視認性がよくて、ラウンドがかわいいQuicksandに変更します。同じくgoogle fontsに収録されている人気のフォントです。
google fontsは無料でたくさんのフォントが使えて便利ですが、webフォントなので、いつそのフォントが使えなくなるかわかりません。電子書籍と同じでgoogleがフォントの取り扱いをやめると表示できなくなるので注意しましょう。
探し方
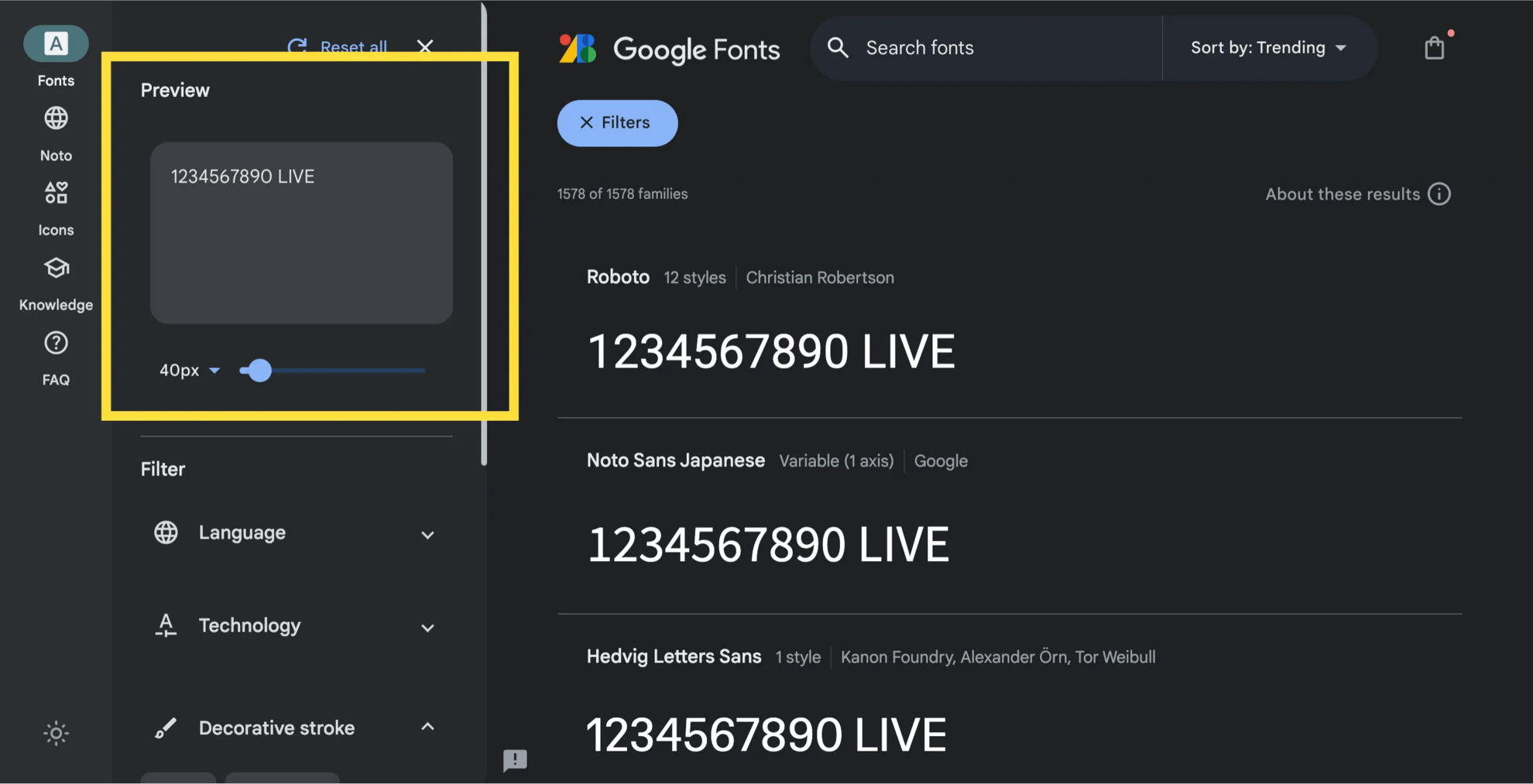
今回は使うフォントが数字と、LIVE、コロンしかないのでPreviewに使うフォントを入力しておきます。
Languageも日本語に指定する必要はありません。

その他の今回使うであろう検索項目(Filter)は以下の通りです。
- Decorative stroke : 明朝(Serif)、ゴシック(Sans Serif)、ヒゲつきゴシック(Slab Serif)
- Classification : 見出し用(Display)、筆記体(Handwriting)、等角(Monospace)
- Properties : 太さ、バリエーションなどのスタイル数
選び方
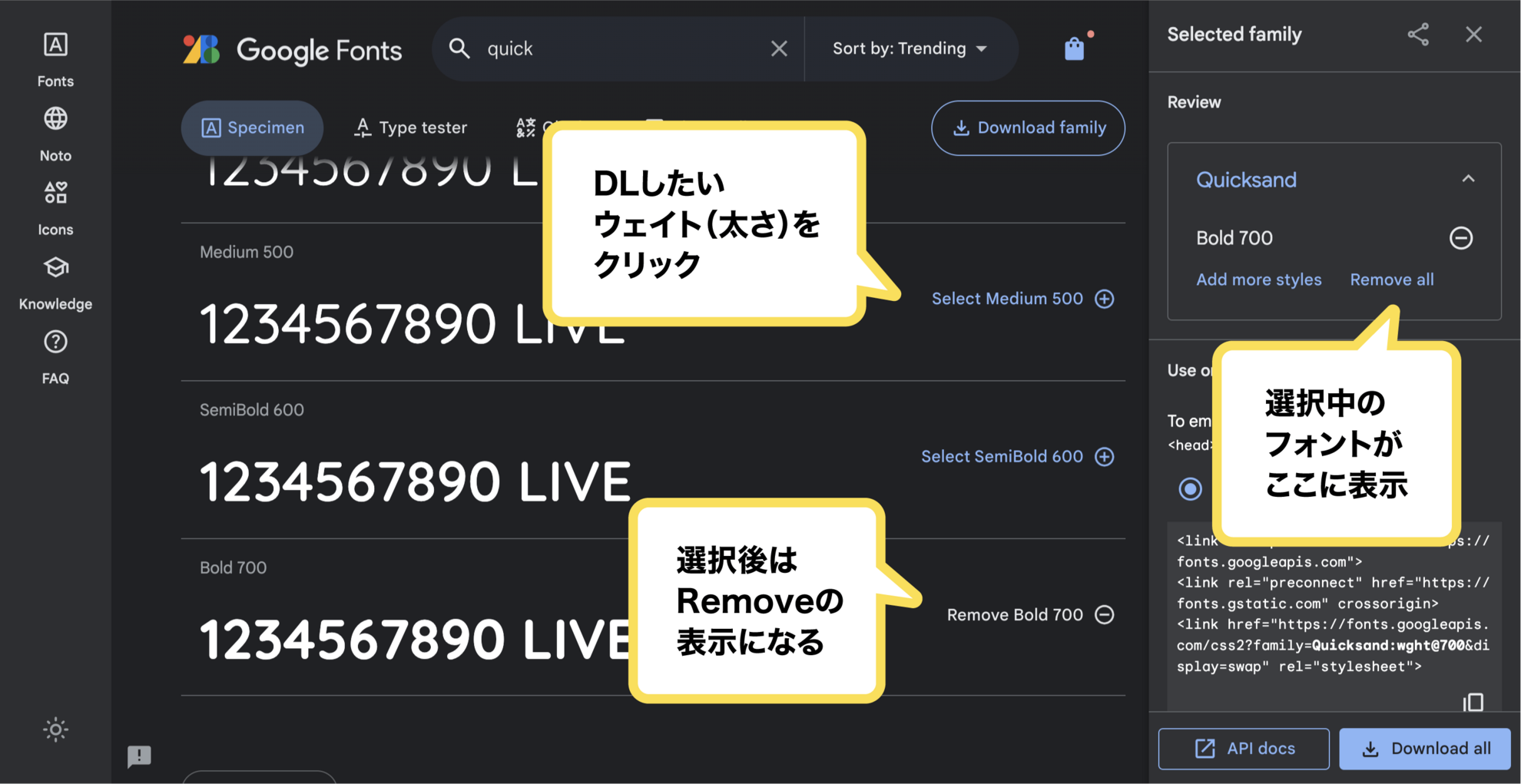
今回はQuicksandを選ぶので、Quicksandを探してクリックするとこんな画面に遷移します。

今回は700の太さを選択します。そしたら、Use on the web に表示されているコードをコピーして下さい。
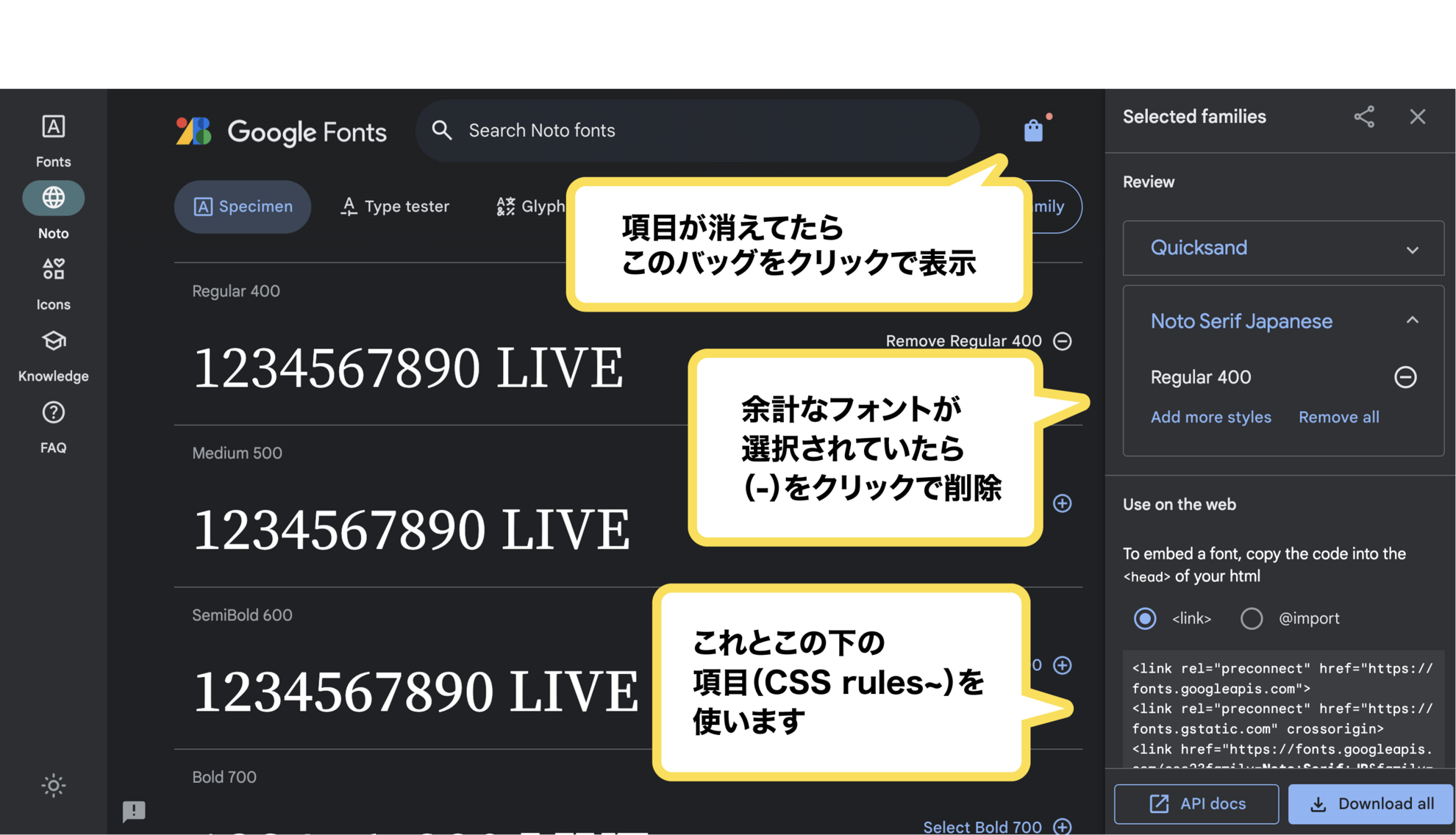
その際、他のフォントをすでに選んでいる場合は、ReviewにQuicksand以外のフォント名が入っているので、削除してください。
もしこの右側の項目が表示されない・消えちゃった場合は、検索フォーム横のバッグをクリックすると出てきます。
サムネイルには表示されていませんが、左のSelect familiesをスクロールするとUse on the webの下に、CSS rules to specify familiesという項目が出てきます。これはフォントを表示させるための名前です。使用するのでコピーしてください。

3. 読み込まれているフォントを変更する
Use on the webでコピーしたコードを、20〜21行目と差し替えます。
この時点ではブラウザを更新しても変化はありません。
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Quicksand:wght@700&display=swap" rel="stylesheet">
4. フォントの名前を変更する
読み込みフォントを変更したので、出力しているフォント名をRobotoからQuicksandに変更します。
この名前は、google fontsのCSS rules to specify familiesで表示されていたものを使用します。
body { text-align: center; font-family: 'Quicksand', sans-serif; /* ここ!!!!! */ color: #000; background-color: #999; }
5. 完成
See the Pen mooncape clock arrange by eupho (@tnkyy) on CodePen.
このCodepenを別窓で開くとソースが変更できるので、ここで練習することもできます。 ソース上にもありますが、わかりやすくするために背景に色をつけています。
ポイントとまとめ
時計は縮小して表示することが多いので、太すぎたり細すぎるフォントは向きません。 また、もともとのサイズが小さいフォントも避けたほうがいいでしょう。 あくまでも確認用なので「なんとなくわかればいいや」「かわいさ重視絶対!」という方もいると思うし、それでも大丈夫です。
時計カスタム記事はあと何本か考えているので、また次回!