
今回は上にぴったりくっついている時計を、画面の左側にくっつかせるアレンジです。
まずはmooncopeさんの時計をDLしましょう。
【無料】配信者向け OBS用デジタル時計 - mooncape - BOOTH
1. ソースを開く
適当なテキストエディタとブラウザで開きます。今回使用するファイルは、clock02.htmlです(clock01.htmlでも変更箇所は変わりません)。
OSに標準装備されているメモ帳や、テキストエディタでかまいません。
VScodeやsublime textなどのコードエディタ向けのエディタを使うと色分けされてやりやすいです。
DLしたファイルはブラウザで確認しましょう。
このあとは、テキストエディタを保存→ブラウザを更新、で変更が確認できます。テキストエディタの保存は必ず、拡張子はそのまま.htmlで保存します。
2. 位置の変更
位置の指定はclock02.htmlのこのあたり。
/* clock02.htmlの37行目あたり */ .nowtime { position: absolute; /* ▼ ここから ▼ */ top: 0; left: 50%; transform: translate(-50%, 0); /* ▲ ここまで ▲ */ width: 180px; padding: 10px 10px 5px 10px; border-radius: 0px 0px 10px 10px; background: rgba(255, 255, 255, 0.7); }
他にも余白(padding)と、角丸(border-radius)も修正しますが、まずは位置を左に寄せます。
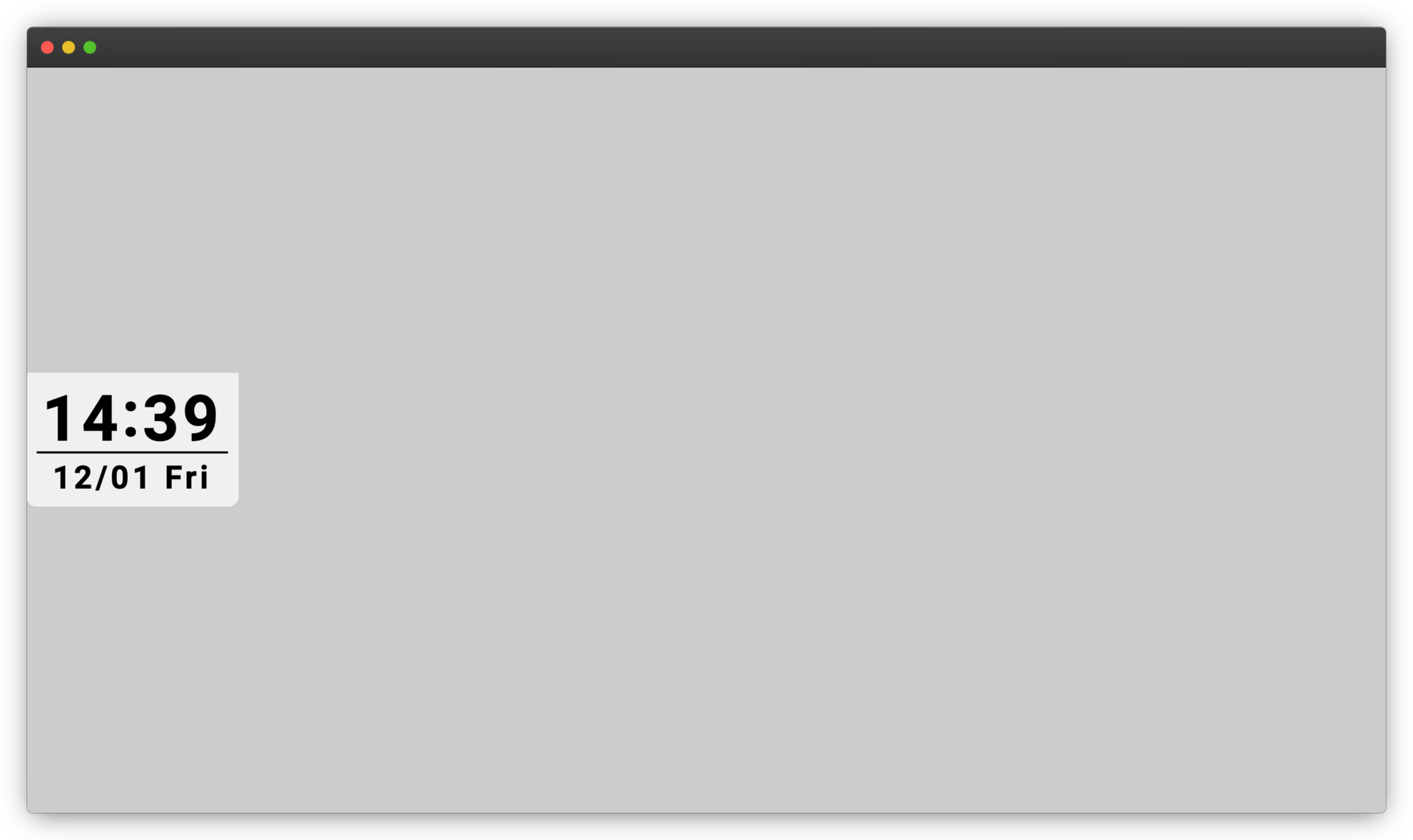
top: 0;で上にくっつけて、left: 50%;とtransform: translate(-50%, 0);で真ん中に配置している状態です。
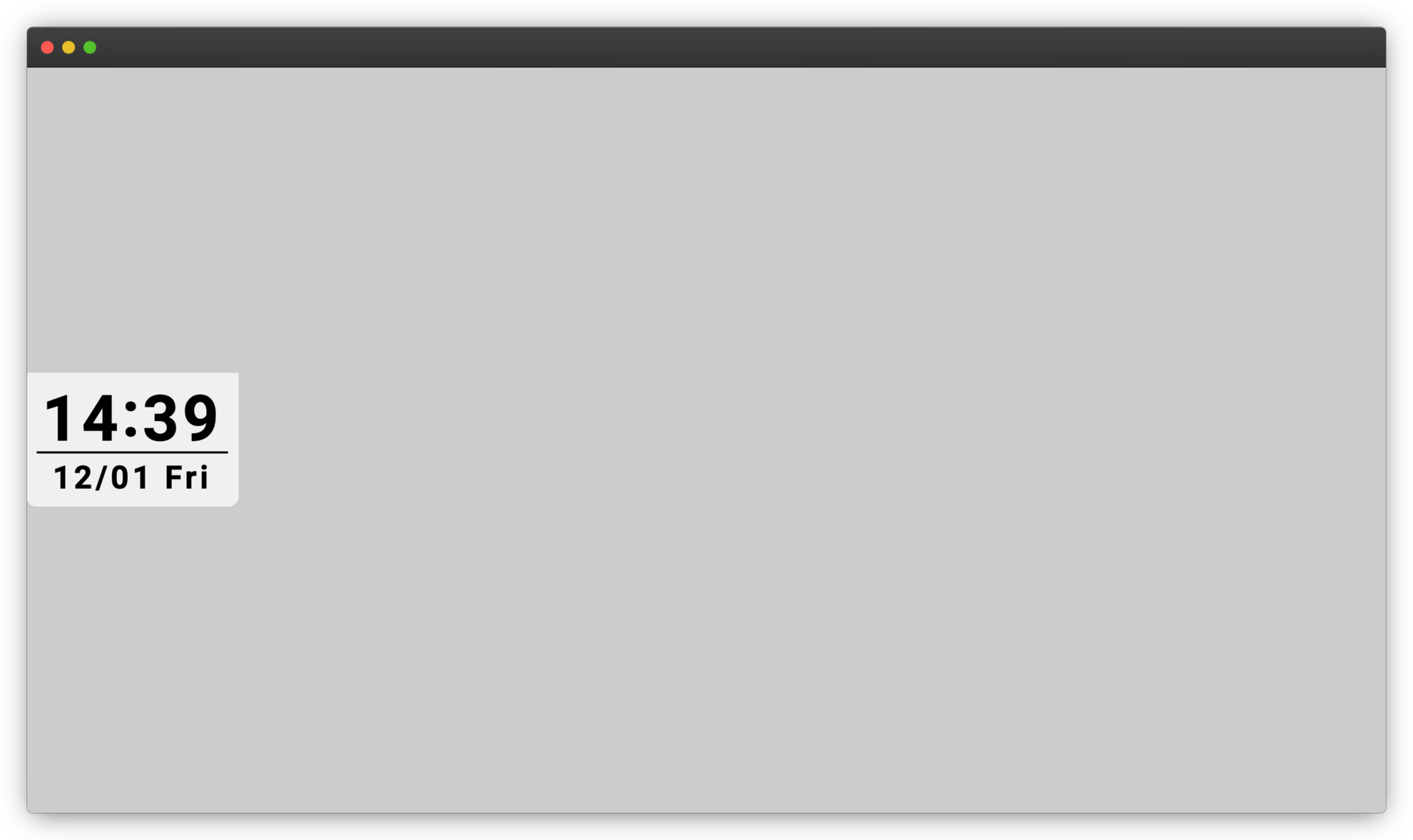
これを左に配置するために、top: 50%; left: 0%; transform: translate(0%, -50%);に変更します。
.nowtime { top: 50%; left: 0; transform: translate(0, -50%); }

2-1. 位置設定の仕組み
ここで位置設定の仕組みを解説しておきます。これがわかれば、右寄せにすることもできるようになります。
理解とかおいといて、サッと使いたいんだよ、という人は飛ばしてかまいません。
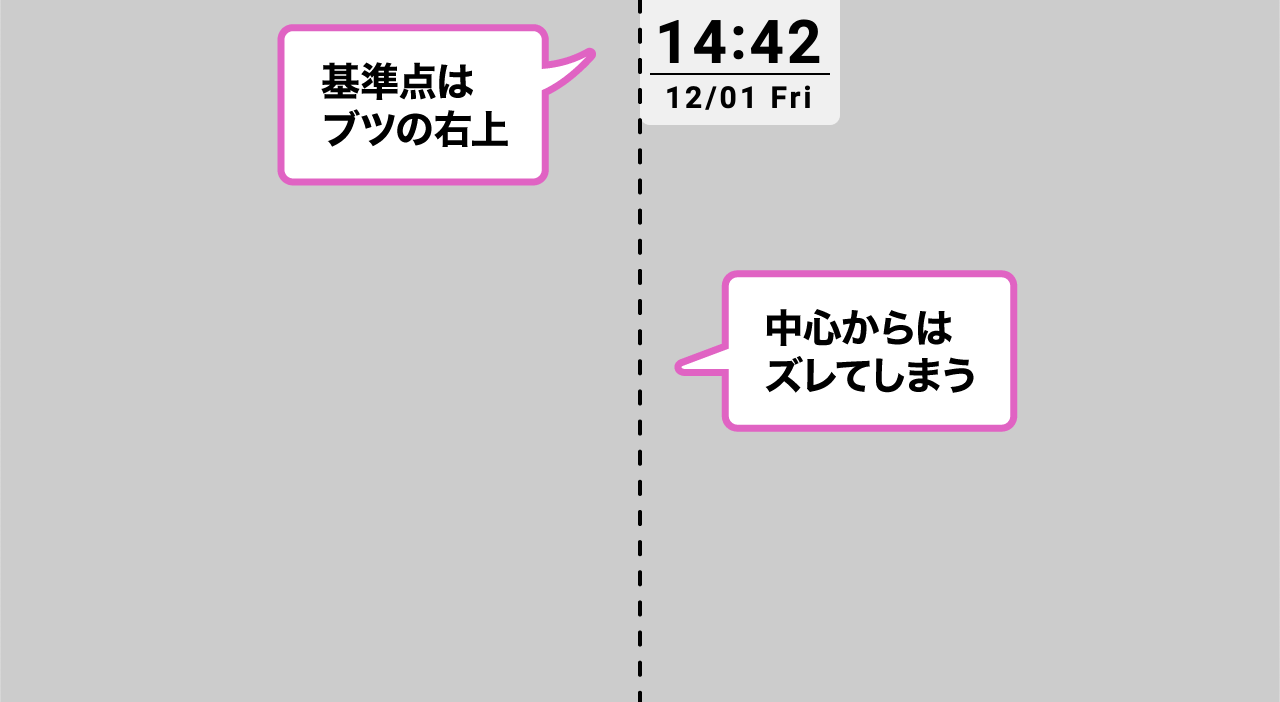
まず、top: 0; left: 0;だと、ブツはウィンドウの右上に配置されます。
上にくっつけたまま左右の位置を中心に配置するだけなら、top: 0; left: 50%;でよさそうですが、このときの配置の基準点はブツの左上側になっているため、実際にはブツの幅分、右にズレた配置になってしまいます。

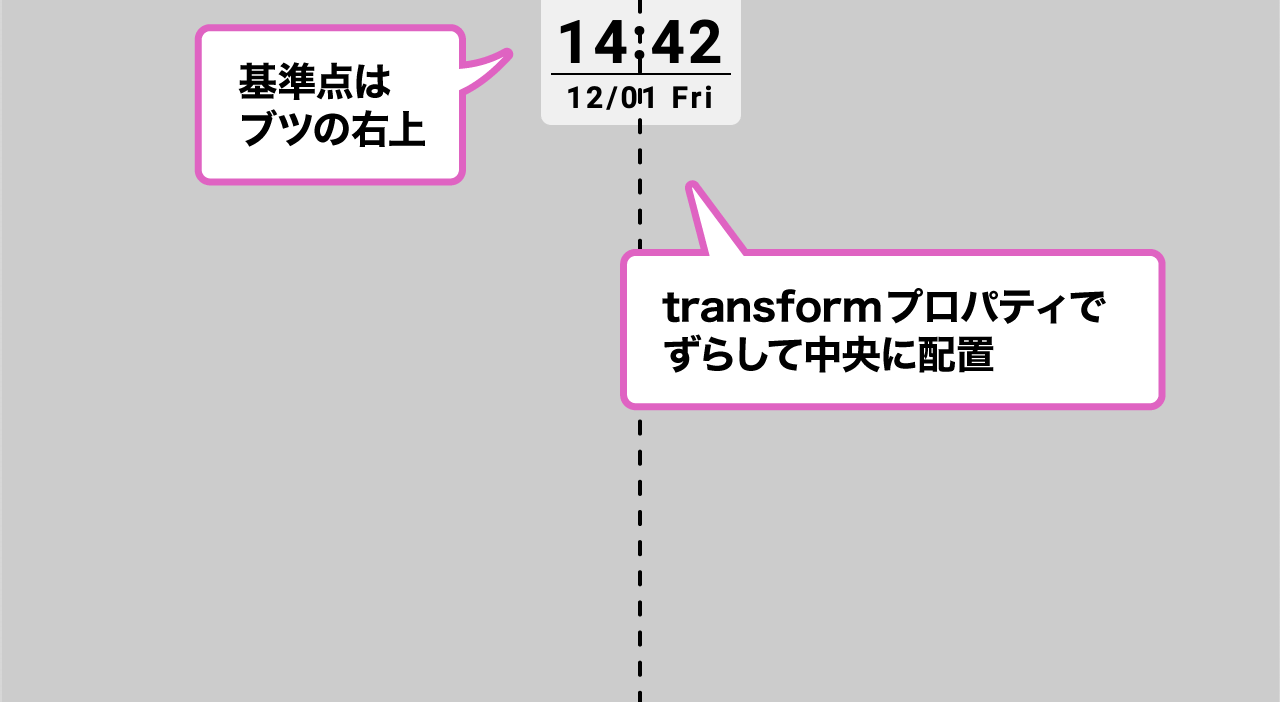
配置の基準点をブツの真ん中にもっていきたい(あるいはズレた分を左にずらしたい)ので、transform: translate(-50%, 0);を使います。
transform: translate(X軸, Y軸);という並びです。

今回はウィンドウ左にフィックスさせつつ縦位置は中央に配置したいためtop: 50%;にして、ブツが中央より下側にズレているのをtransform: translate(0, -50%);で調整しています。
このtop、leftというプロパティは他に、bottomとrightがあり、右側に配置したいときはleftをrightに変更すると右側配置になります。
3. 角丸の変更

このままでは、角丸が不自然ですので調整していきます。
角丸のプロパティはborder-radius: 0px 0px 10px 10px;の部分ですです。border-radius: 左上 右上 右下 左上;の順序になっているので、以下のように調整します。
.nowtime { border-radius: 0px 10px 10px 0; }

4. 余白の変更
これでぱっとみは十分ですが、余白が上用になっているので左に設置しやすいように調整します。
余白のプロパティはpadding: 10px 10px 5px 10px;の部分です。padding: 上 右 下 左;の順序です。上下の余白をそろえて、OBSで切れることがある左側の余白を多めにとることにします。
.nowtime { padding: 10px 10px 10px 15px; }
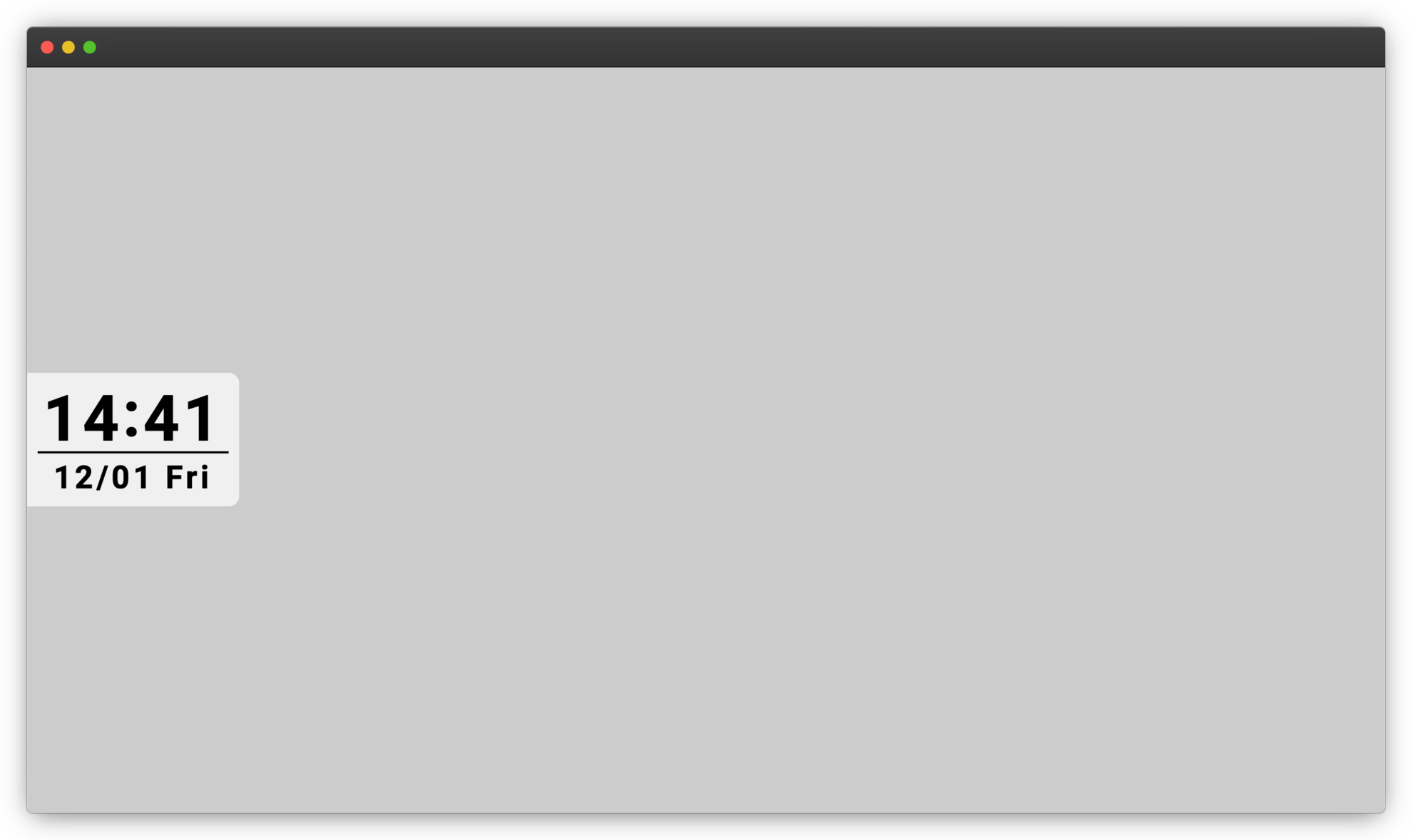
5. 完成
See the Pen Untitled by eupho (@tnkyy) on CodePen.
6. アレンジ(右寄せ)とまとめ
今回は左寄せで作成しましたが、右に寄せることもできます。
2-1で解説していますが、右に寄せたい場合はleftをrightに変更します。余白、角丸も適宜調整しましょう。
.nowtime { position: absolute; top: 50%; right: 0; /* leftをrightに */ transform: translate(0, -50%); width: 180px; padding: 10px 15px 10px 10px; border-radius: 10px 0px 0px 10px; background: rgba(255, 255, 255, 0.7); }
See the Pen mooncape clock arrange2 by eupho (@tnkyy) on CodePen.
こんな感じで左付きも右付きもできます。配信画面にあわせて調整してください!